VRツアー登録・作成・管理
VRツアー登録・作成・管理メニュー一覧
1. VRツアーの新規作成・情報変更
1-1. VRツアーの新規作成

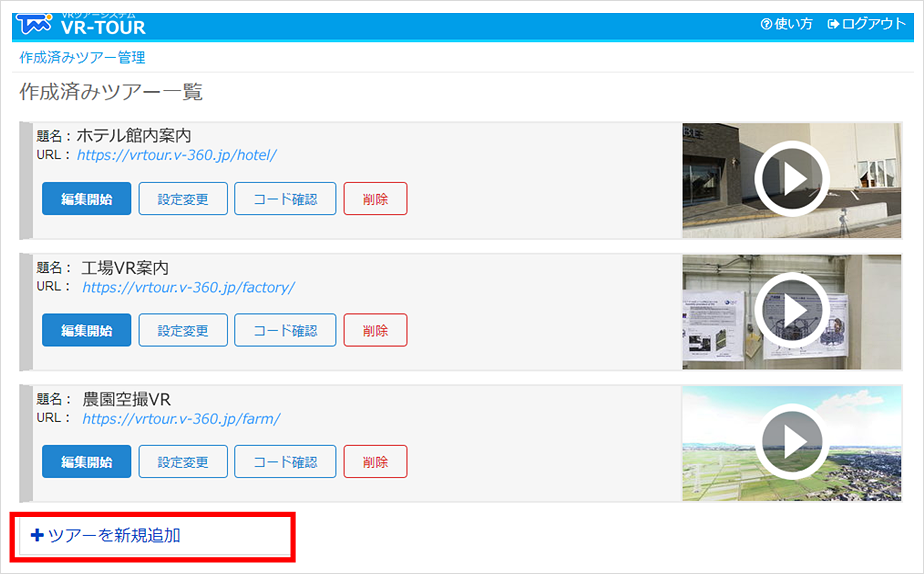
「ツアーを新規追加」をクリックします。
※上記は既に作成済みのツアーが存在する状態を表示しています。

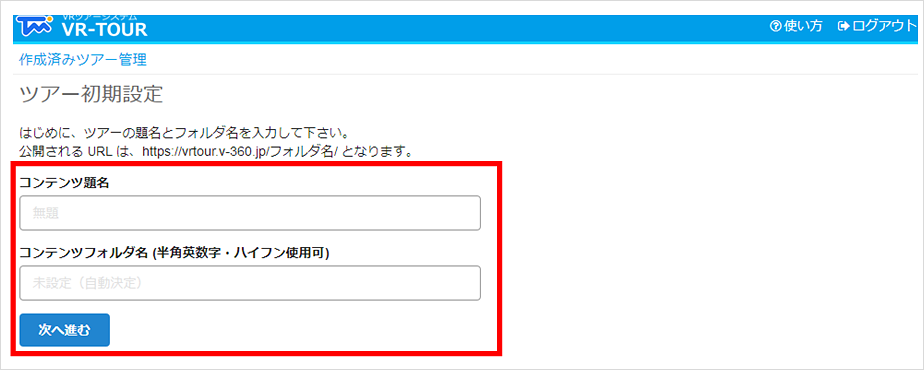
「コンテンツ題名」および「コンテンツフォルダ名」を入力して「次へ進む」をクリックします。
「コンテンツフォルダ名」は、半角英数字及びハイフンが使用可能です。
1-2. VRツアー基本情報の変更
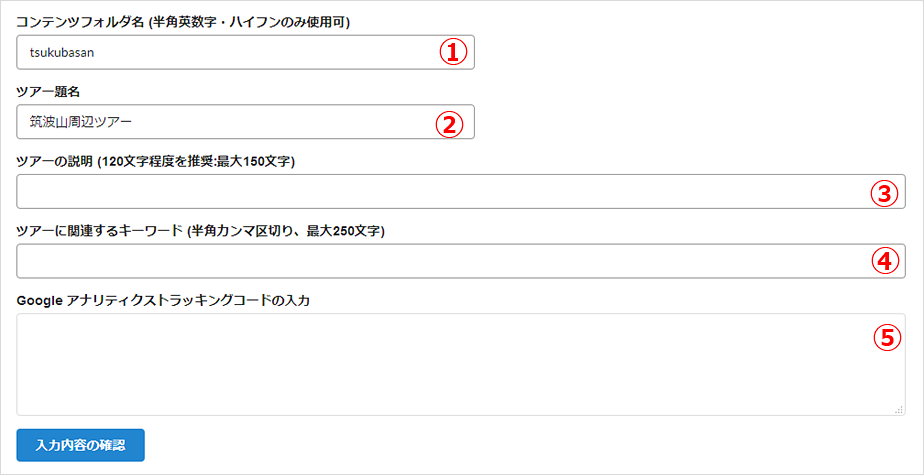
登録済みVRツアーの基本設定を変更します。

1-3. カテゴリー設定
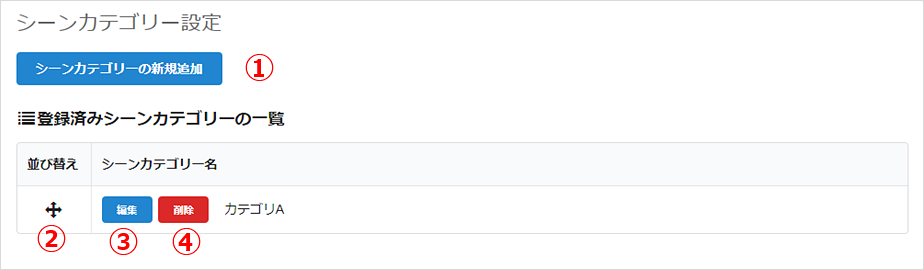
登録されているシーンをカテゴリー分けするためのカテゴリーを追加・編集します。

1-4. カテゴリーの新規追加

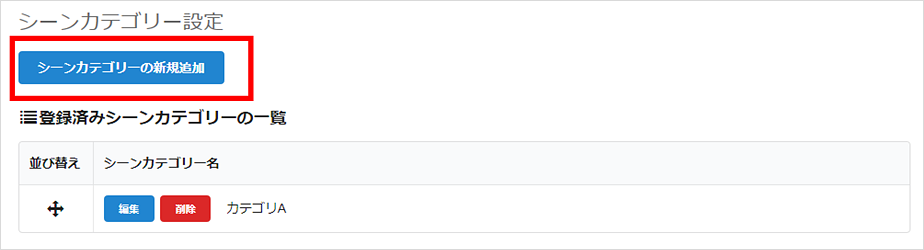
「シーンカテゴリーの新規追加」をクリックします。

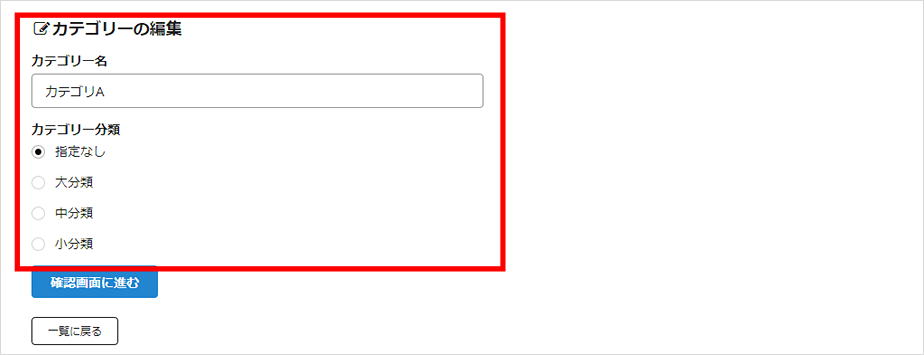
カテゴリー名を入力し、カテゴリー分類を選択後「確認画面に進む」をクリックします。
カテゴリー分類は、指定なし、もしくは、大中小の選択でツリー上に分類されます。

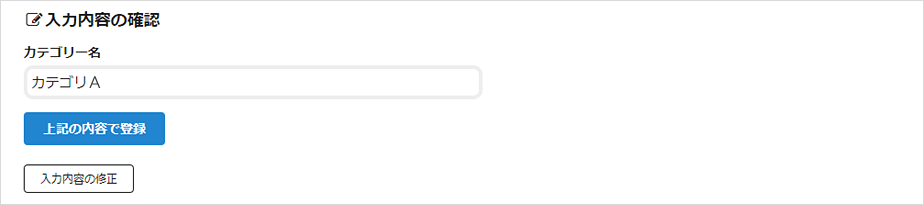
内容に間違いがなければ、「上記の内容で登録」をクリックして完了します。
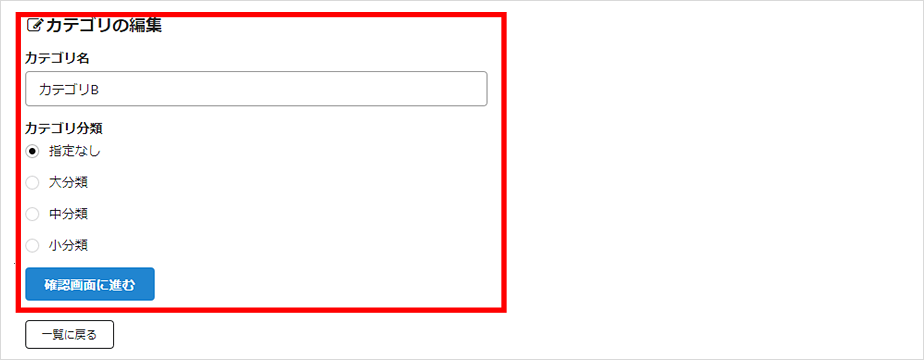
1-5. カテゴリーの編集

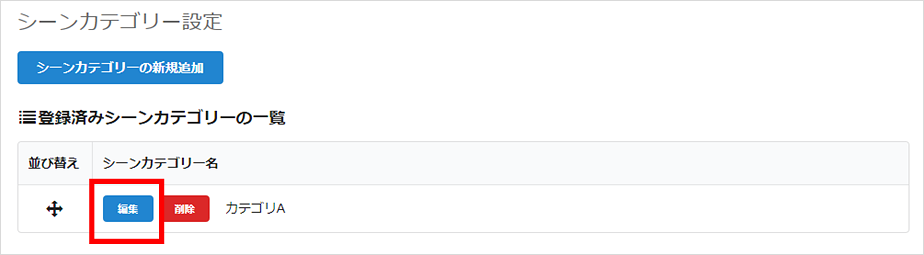
登録済みのカテゴリー一覧から、編集したい項目の「編集」をクリックします。

カテゴリー名を変更し、カテゴリー分類を選択後「確認画面に進む」をクリックします。

内容に間違いがなければ、「上記の内容で登録」をクリックして完了します。
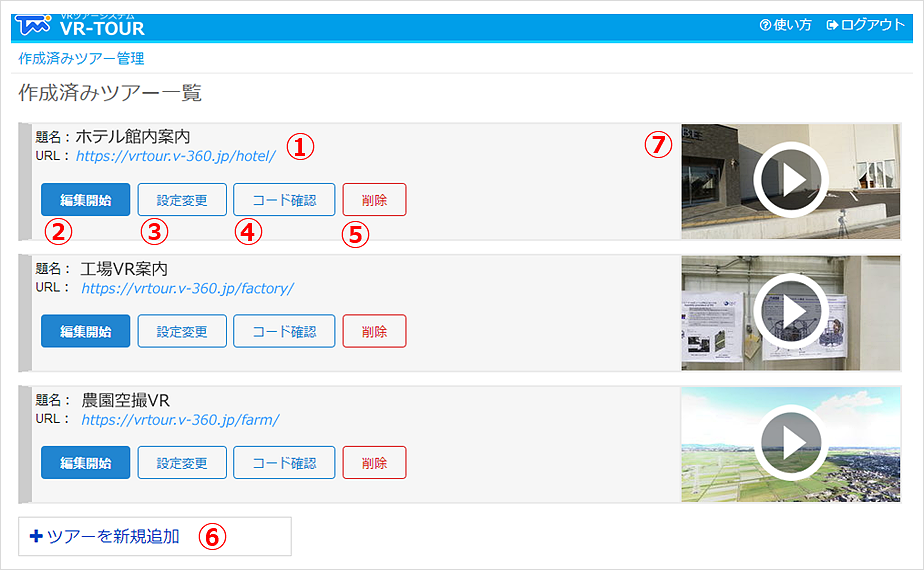
2. VRツアー一覧

- ① ツアーの題名と、公開URLが表示されます。
- ② ツアーの編集(シーンの結合やホットスポット設定)を開始します。
- ③ ツアーの題名やフォルダ名・キーワード、Googleアナリティクスの設定を変更します。
- ④ ツアーを公開するためのURLや埋め込み用HTMLタグを表示します。
- ⑤ ツアーを削除します。この操作は取り消しできません。
- ⑥ 新規にツアーを作成します。
- ⑦ 現在のツアーをブラウザで表示します。
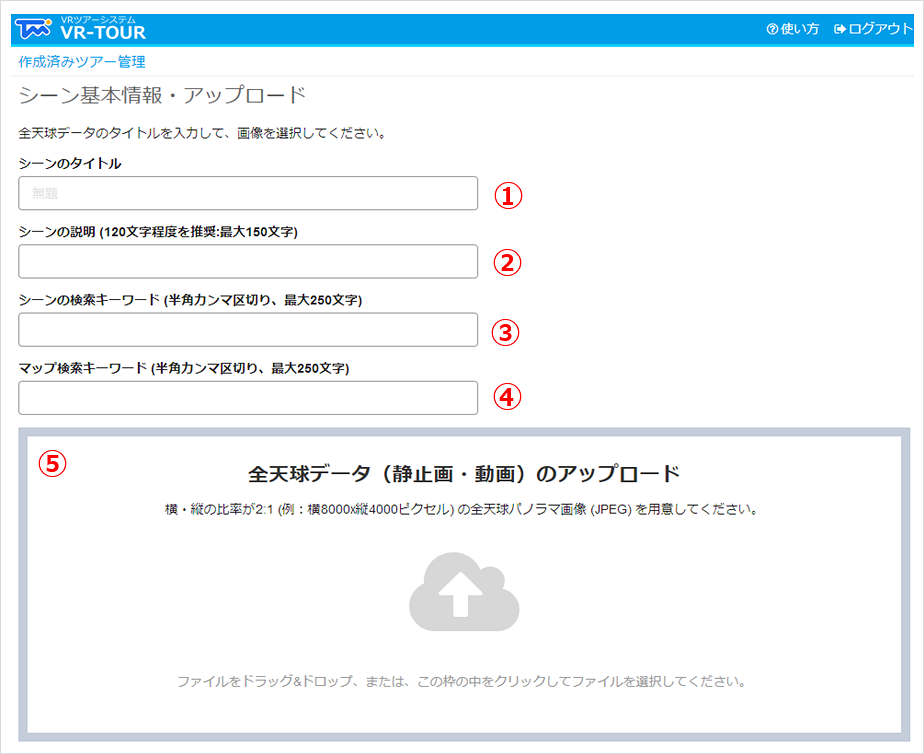
3. シーンの基本情報入力・画像アップロード
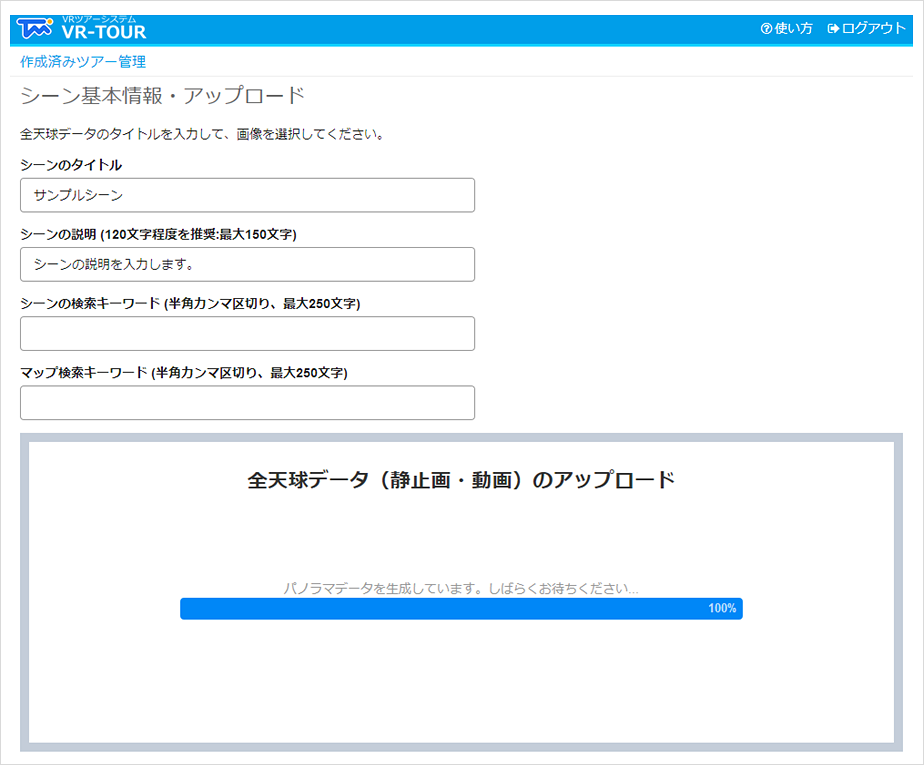
3-1. VRシーンの新規登録と基本情報の入力

VRツアーに登録する、一番目のシーン画像を登録します。
- ① VRシーンのタイトルを入力します。(必須)
- ② VRシーンの説明を入力します。120文字程度推奨。(最大150文字)
- ③ VRシーンの検索キーワードを半角カンマ区切りで入力します。(最大250文字)
- ④ VRシーンのマップ検索キーワードを半角カンマ区切りで入力します。(最大250文字)
※ マップ検索キーワードは、VRポータルサイトで使用します。 - ⑤ VRシーンに登録する全天球画像を、ドラッグ&ドロップもしくは、クリックでパソコン上から選択してアップロードします。

画像をドラッグ&ドロップすると、自動で画像のVR変換が開始されます。変換が完了するまでしばらくお待ちください。

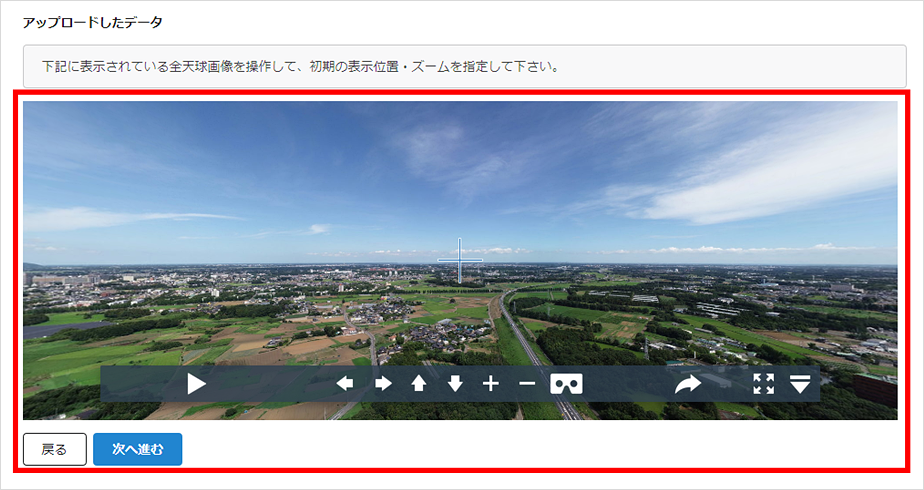
変換が終了すると、アップロードした画像が表示されます。
ここで表示されている全天球画像をマウスまたはコントロールパネルから操作して、初期表示位置・ズームレベルを調整し、「次へ進む」をクリックします。

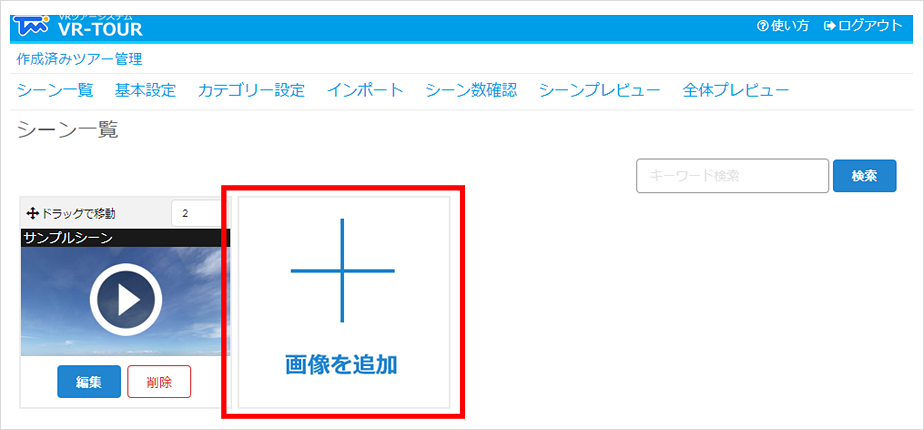
正常に登録が完了すると、「シーン一覧」の画面に移動します。
シーンを追加する場合は、「画像を追加」をクリックして「3. シーンの基本情報入力・画像アップロード」の入力を行ってください。
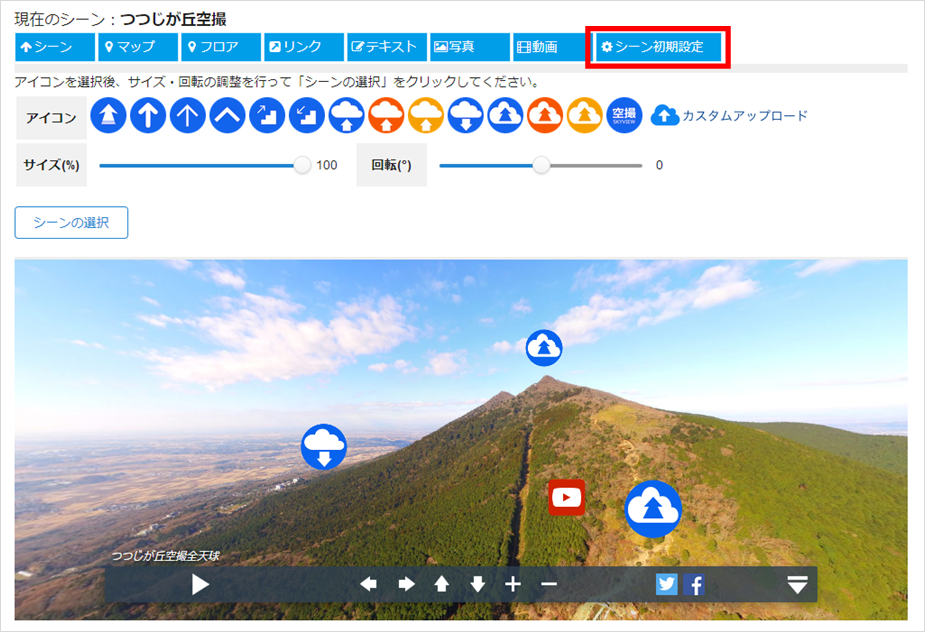
3-2. VRシーン基本情報の変更

シーン編集メニューから「シーン初期設定」をクリックします。
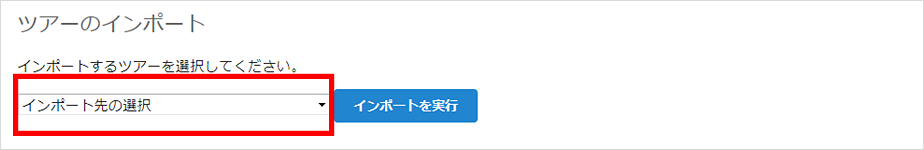
3-3. VRシーンのインポート
他のVRツアーに登録されているVRシーンをインポートして現在のVRツアーに使用します。
インポートは自身で作成したVRツアーからのみ行えます。


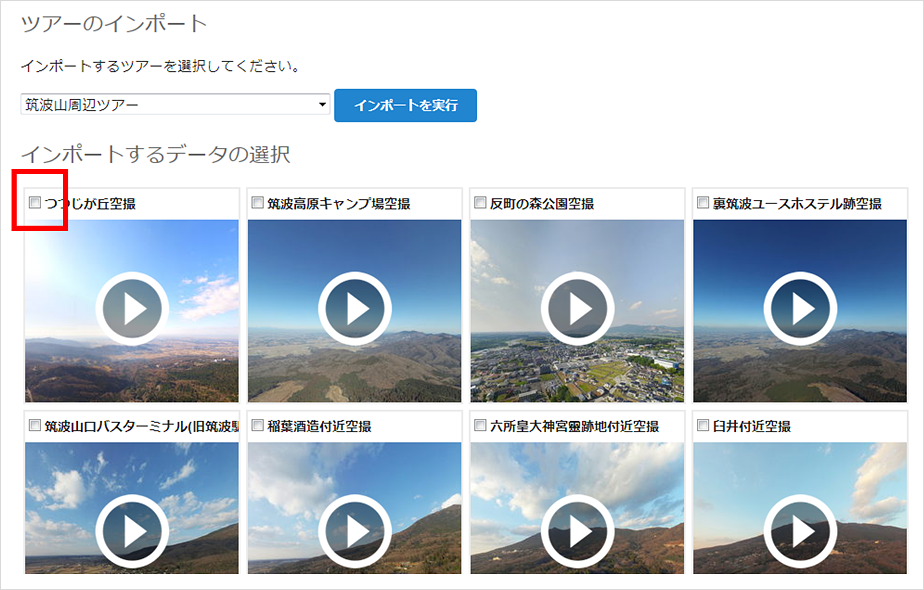
選択したVRツアーのVRシーンが表示されるので、インポートしたいVRシーンのチェックを入れて「インポートを実行」をクリックします。
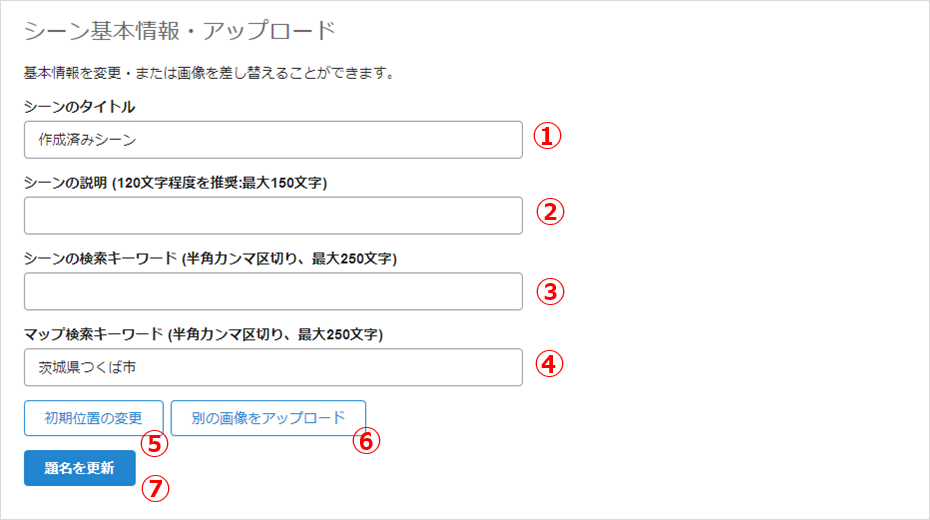
シーン初期設定画面に移動します。
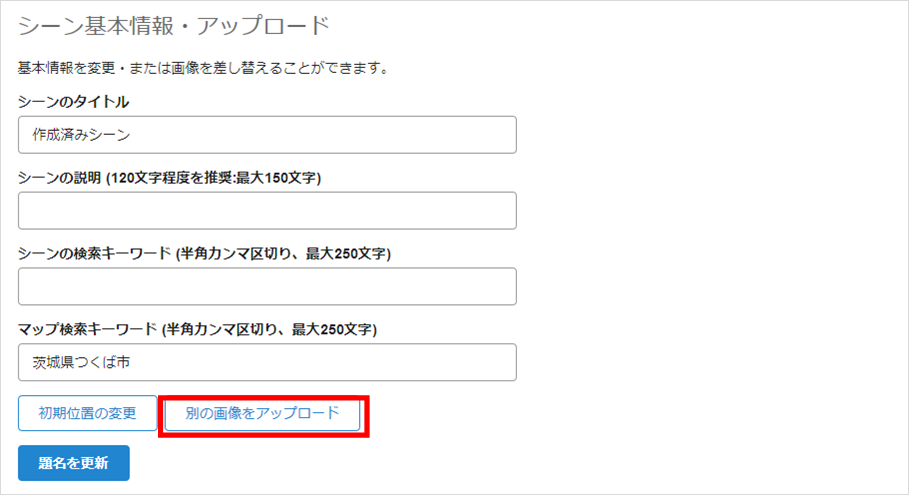
シーンのタイトルやキーワード、シーンの初期位置、画像の差替えが行えます。

- ① シーンのタイトルを変更します。
- ② シーンの説明を120文字程度で入力します。(最大150文字)
- ③ シーンの検索キーワードを半角カンマ区切りで入力します。(最大250文字)
- ④ シーンのマップ検索キーワードを半角カンマ区切りで入力します。(最大250文字)
※ マップ検索キーワードは、VRポータルサイトで使用します。 - ⑤ シーンの初期表示位置を変更します。
- ⑥ シーンの画像を別の画像に差替えます。
- ⑦ 入力した内容を保存します。
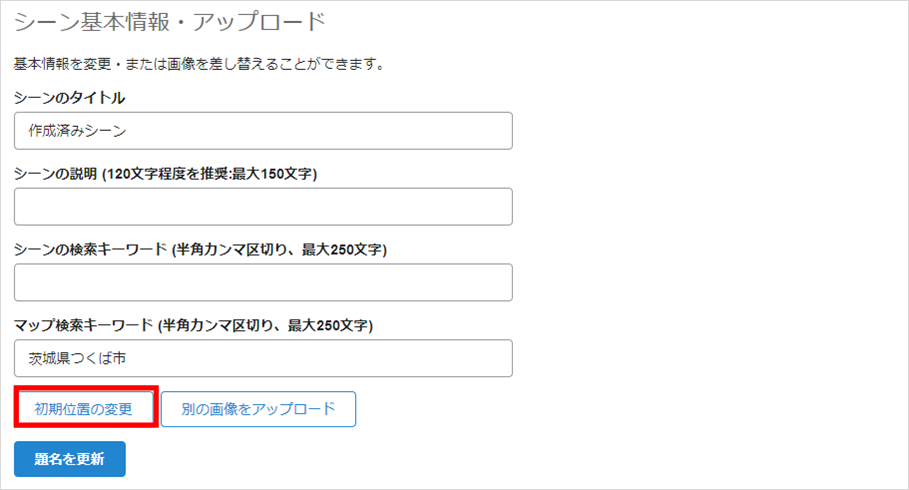
3-4. VRシーンの初期表示位置の変更

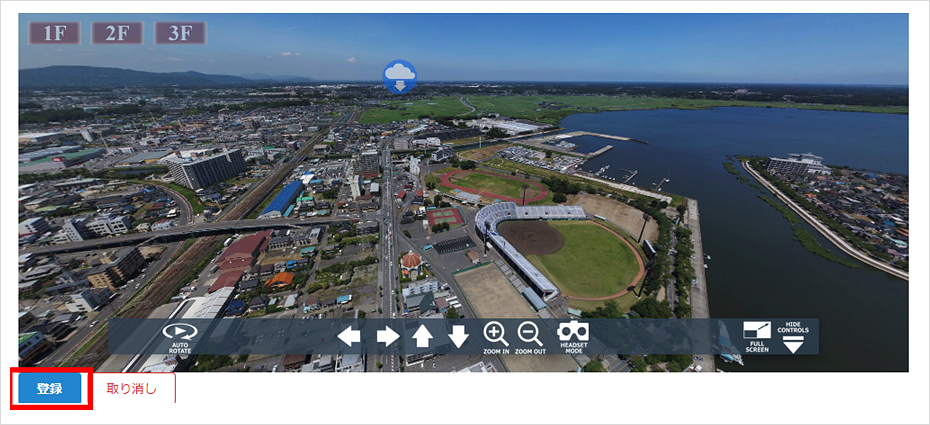
「初期位置の変更」をクリックします。

シーンを画面上で操作して位置を決定し、「登録」をクリックして完了となります。
3-5. VRシーン画像の変更

「別の画像をアップロード」をクリックします。

「3. シーンの基本情報入力・画像アップロード」と同様に、画像をアップロードして初期位置を調整してください。
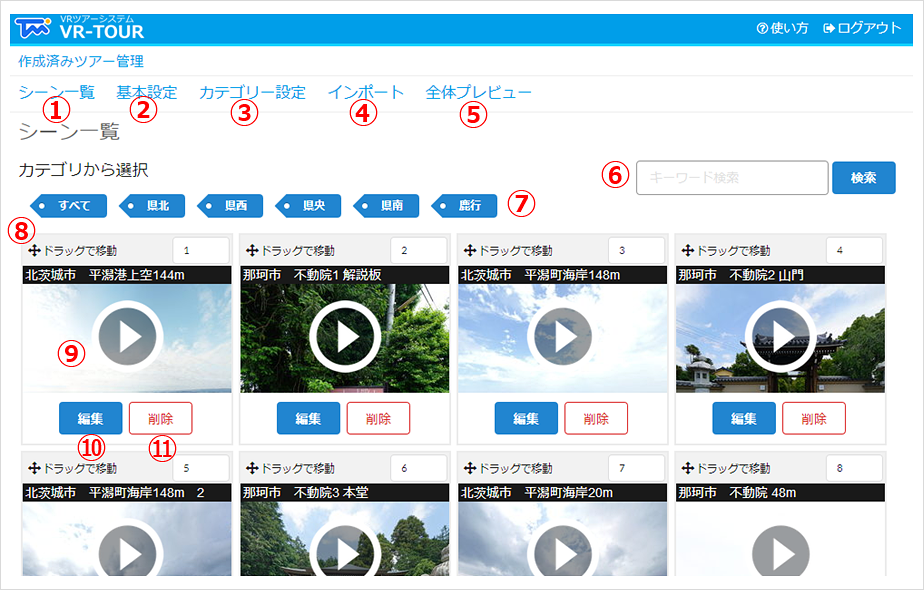
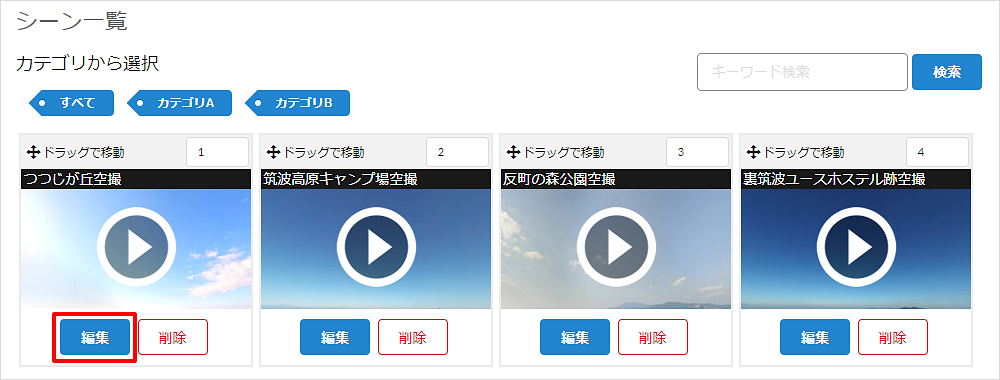
4. VRシーン一覧

- ① 現在表示されているVRシーン一覧です。
- ② ツアーの題名やフォルダ名・キーワード、Googleアナリティクスの設定を変更します。
- ③ VRシーンをカテゴリー分けするための設定を行います。
- ④ 他のツアーに登録されているVRシーンをインポートして現在のツアーに使用します。
※ インポートは自身で作成したツアーからのみ行えます。 - ⑤ 現在のツアーを実際に表示して確認します。
- ⑥ 登録済みのシーンから検索を行います。
- ⑦ カテゴリー設定で登録したカテゴリーが表示されます。クリックすると、そのカテゴリーに分類されているVRシーンのみが表示されます。
- ⑧ 登録済みのVRシーンをドラッグで移動して並び替えることができます。
- ⑨ 選択したシーンのみをプレビューします。
- ⑩ VRシーンの編集を開始します。
- ⑪ VRシーンを削除します。この操作は取り消しできません。
5. ナビゲーションマップ(GIS)設定
VR-TOURにおいて、ナビゲーションマップとして各種マップAPIを使用することができ、マップの上に撮影地点など、VRシーンに関連するポイントを設定することができます。


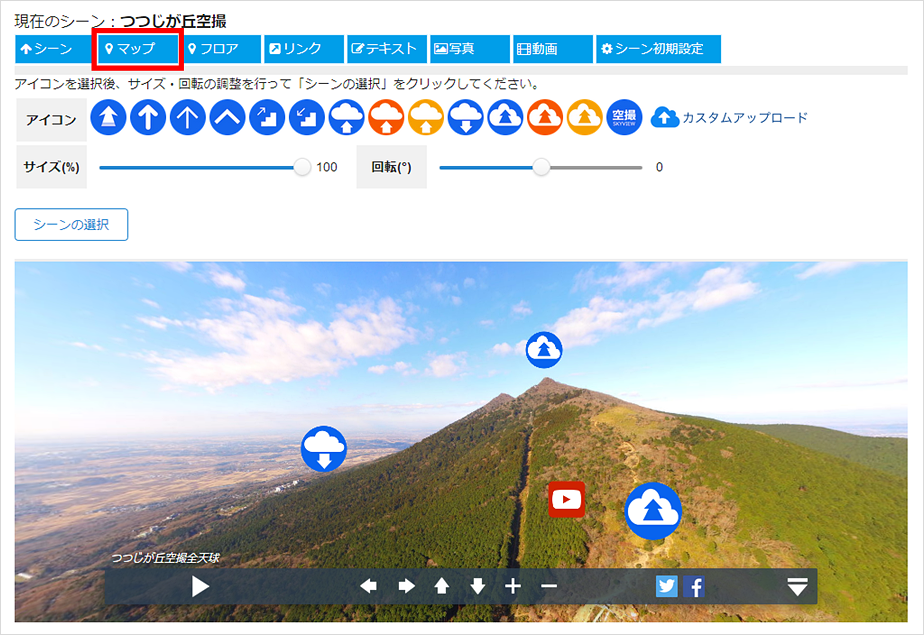
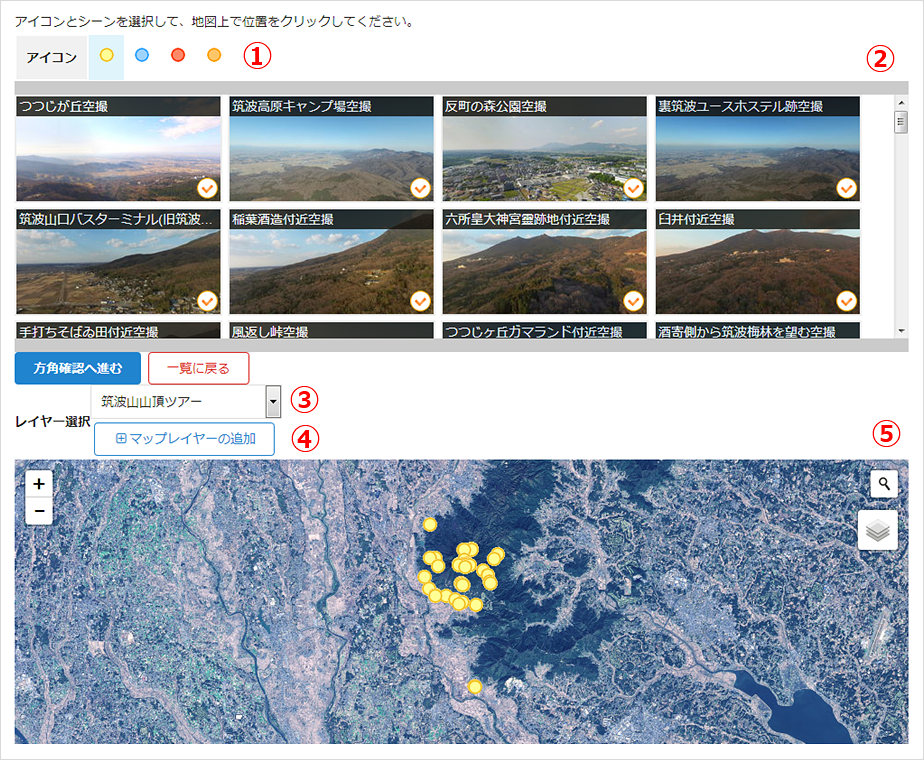
- ① マップ上に表示するアイコンを選択します。
- ② 位置情報を登録するシーンを選択します。位置情報が登録済のシーンには
 が表示されます。
が表示されます。 - ③ シーンを登録するマップレイヤーを選択します。
- ④ マップレイヤーを追加します。
- ⑤ 現在登録済みのシーンの位置情報を表示しています。
マップアイコンの用途(例)
 地上のシーン
地上のシーン  空中のシーン
空中のシーン  または
または  重要なシーン
重要なシーン

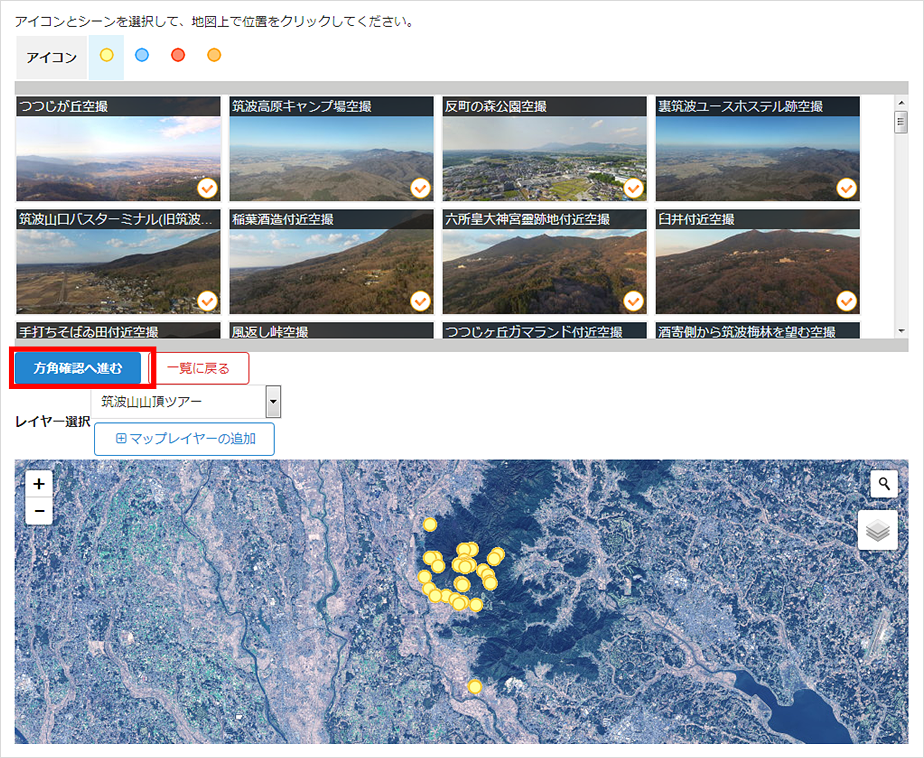
アイコンおよびシーンを選択してから、マップを操作して登録したい場所の付近を表示します。
マップ上で登録位置をクリックし位置情報を確定したら「方角確認へ進む」をクリックします。

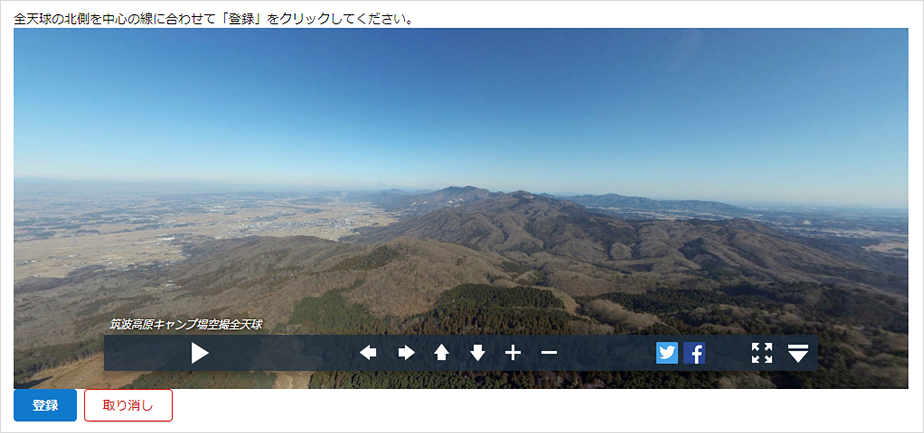
シーンの画像を操作して表示されている画像の北が画像の中心になるようにシーン画像の見える範囲を調整して「登録」をクリックします。

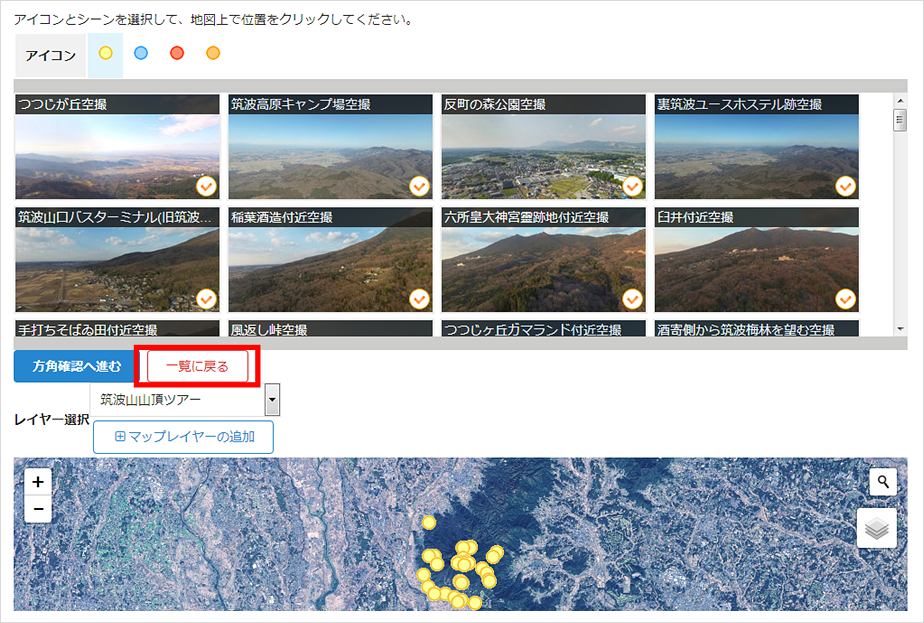
マップ登録画面に戻ります。シーン編集に戻る場合は「一覧に戻る」をクリックします。
6. フロアマップ設定
独自に作成したフロアマップ等の画像を使ってVRツアーに位置情報と連動して表示します。
複数階にわたる建物でVRツアーを作成する場合、階ごとにフロアマップを設定してVRシーンを配置することができます。

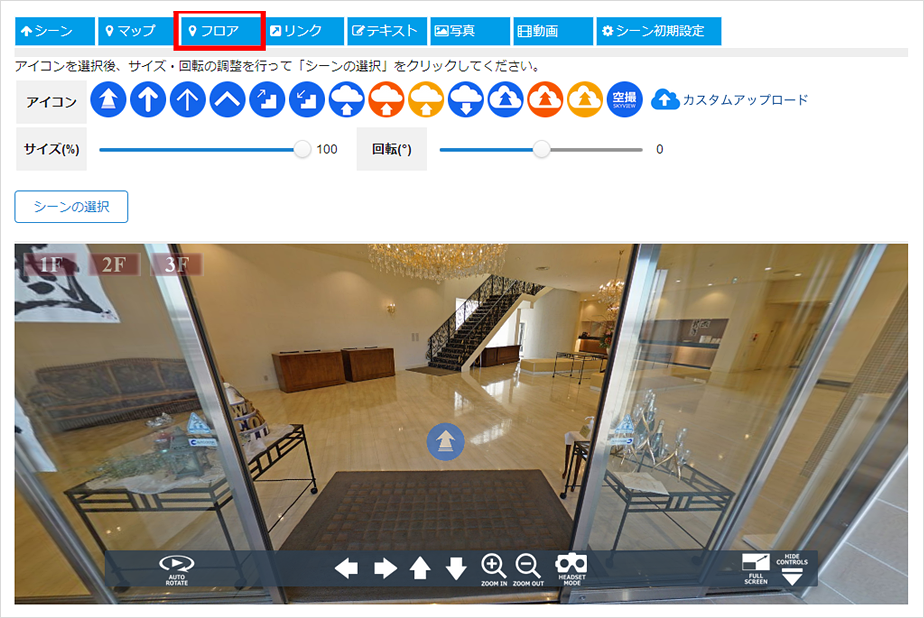
シーン編集メニューから「フロア」をクリックします。
フロアマップ登録画面に移動します。

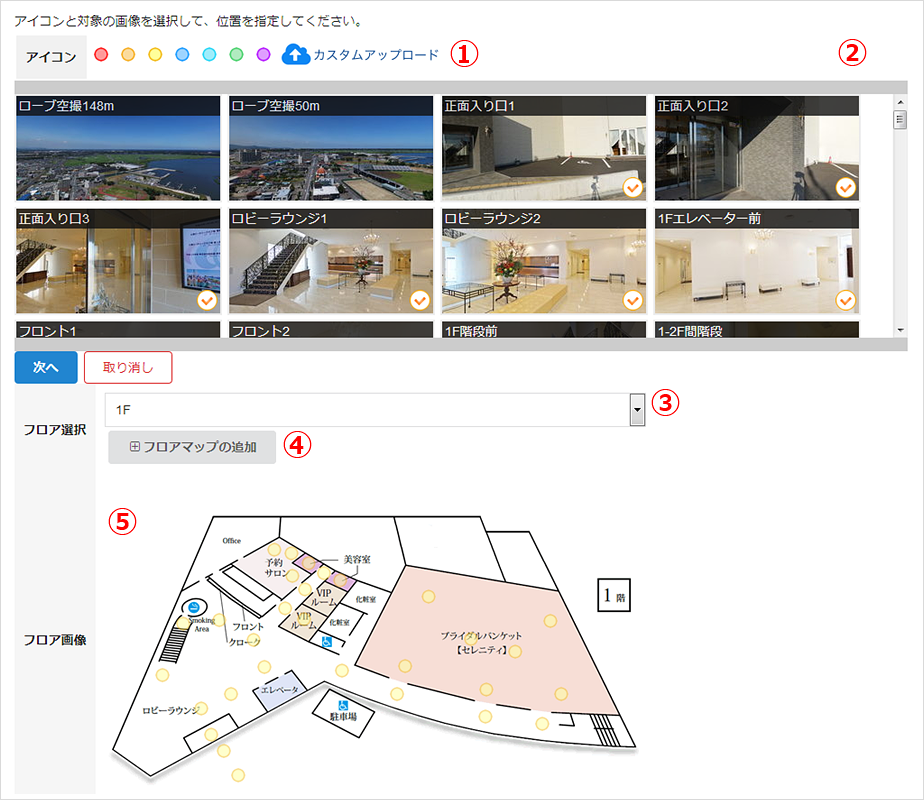
- ① フロアマップ上に表示するアイコンを選択します。
- ② 位置情報を登録するシーンを選択します。位置情報が登録済のシーンには
 が表示されます。
が表示されます。 - ③ シーンを登録するフロアマップを選択します。
- ④ フロアマップレイヤーを追加します。
- ⑤ 現在選択中のフロアマップレイヤーを表示します。

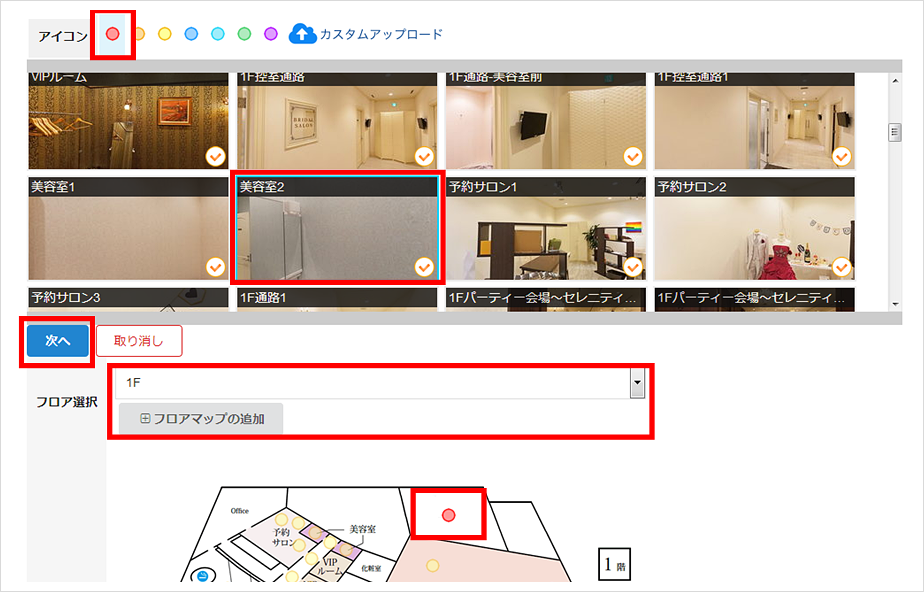
アイコンおよびシーンを選択してからフロアマップを選択し、登録したい位置をクリックし、位置情報を確定したら「次へ」をクリックします。

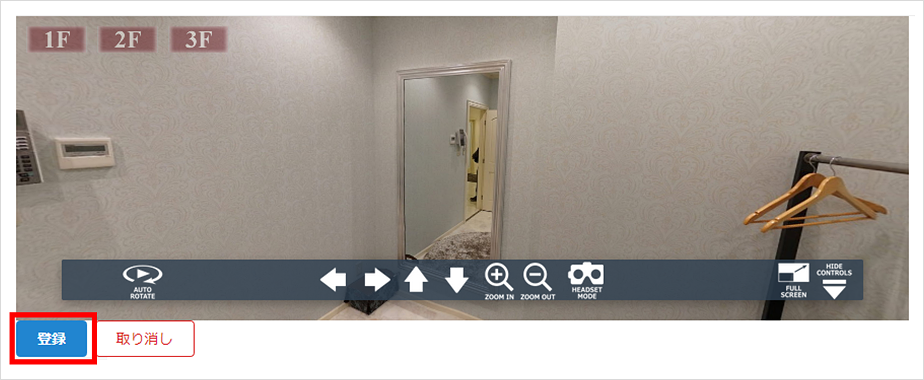
シーンを確認したら「登録」をクリックします。
7. VRシーンの編集
登録したVRシーンに、ホットスポットの設定や他のVRシーンと結合、マップとの連動やフロアマップの追加など、ツアー上に様々な機能を追加できます。

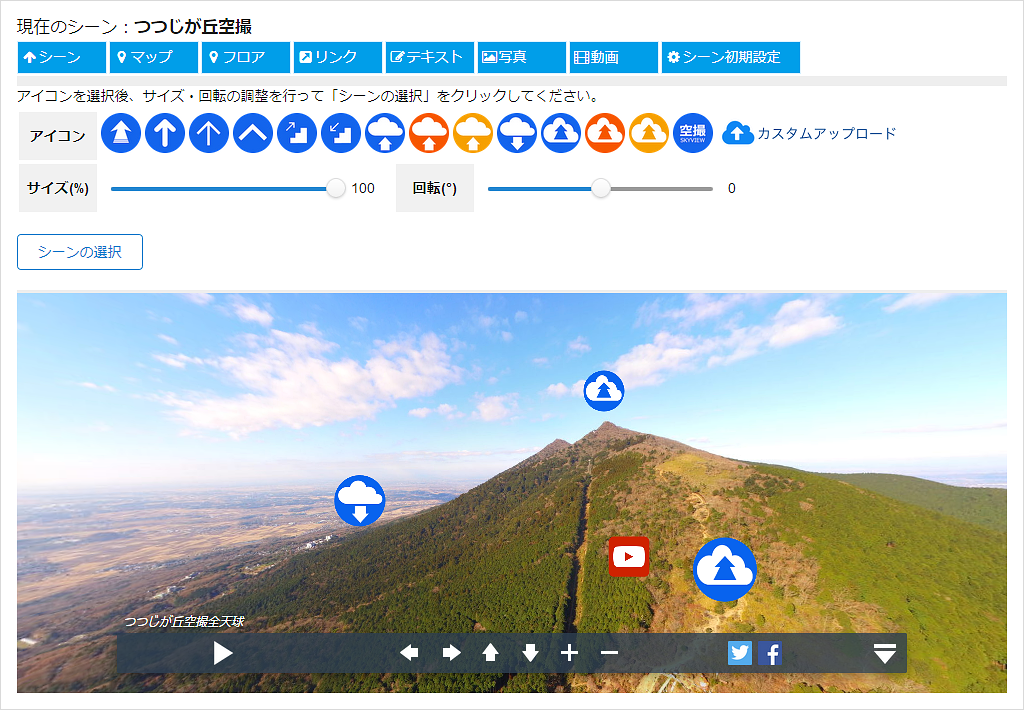
VRシーン一覧から、編集したいVRシーンの「編集」をクリックします。
VRシーンの編集画面が表示されます。ここで、様々な設定を行うことができます。

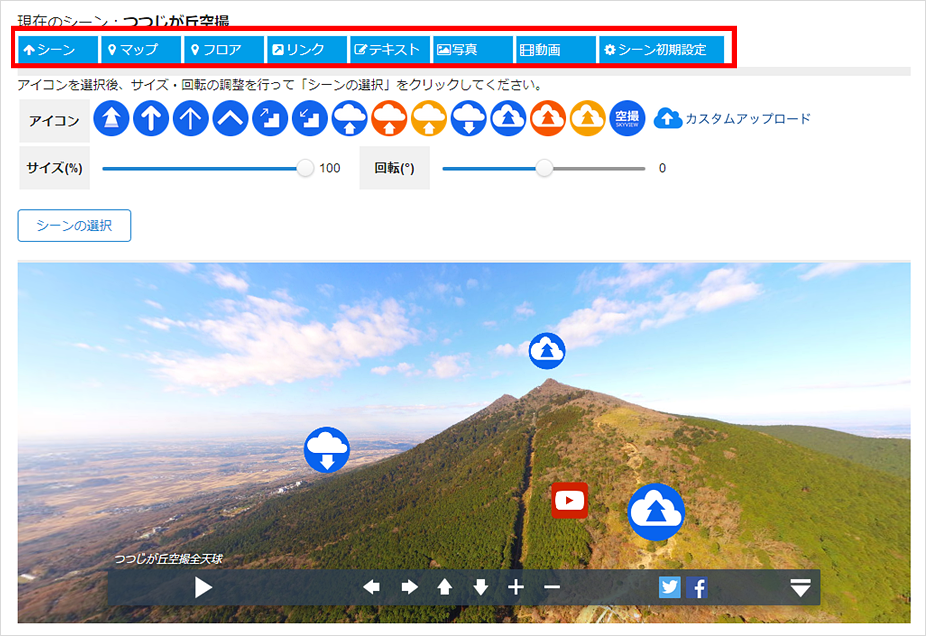
7-1. VRシーン編集メニュー

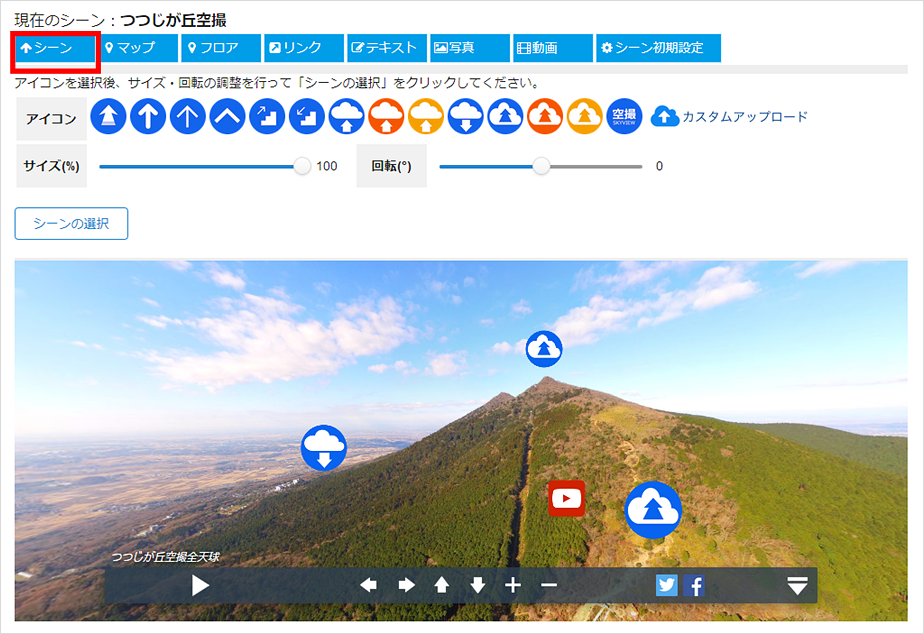
7-2. VRシーンの結合

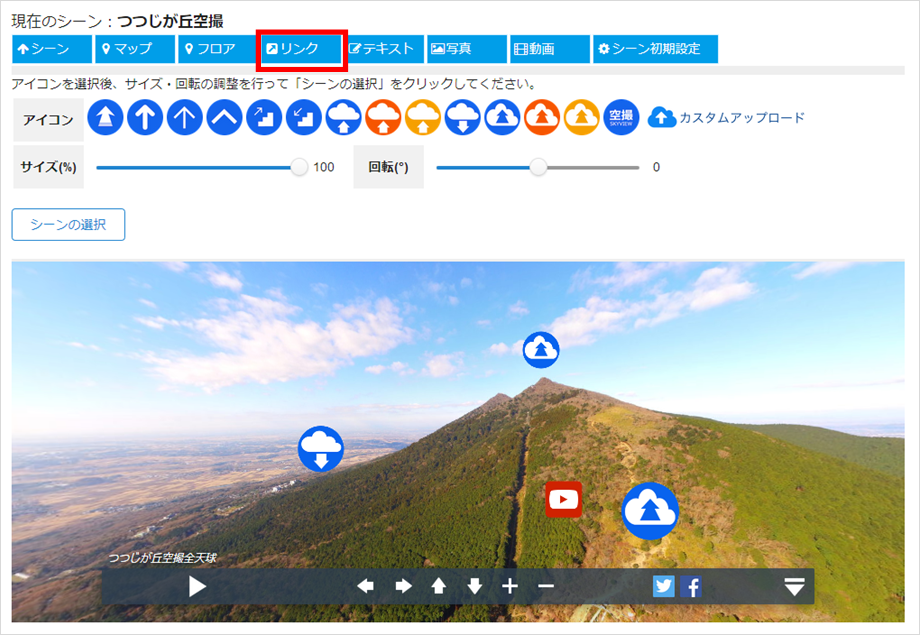
シーン編集メニューから「シーン」をクリックします。
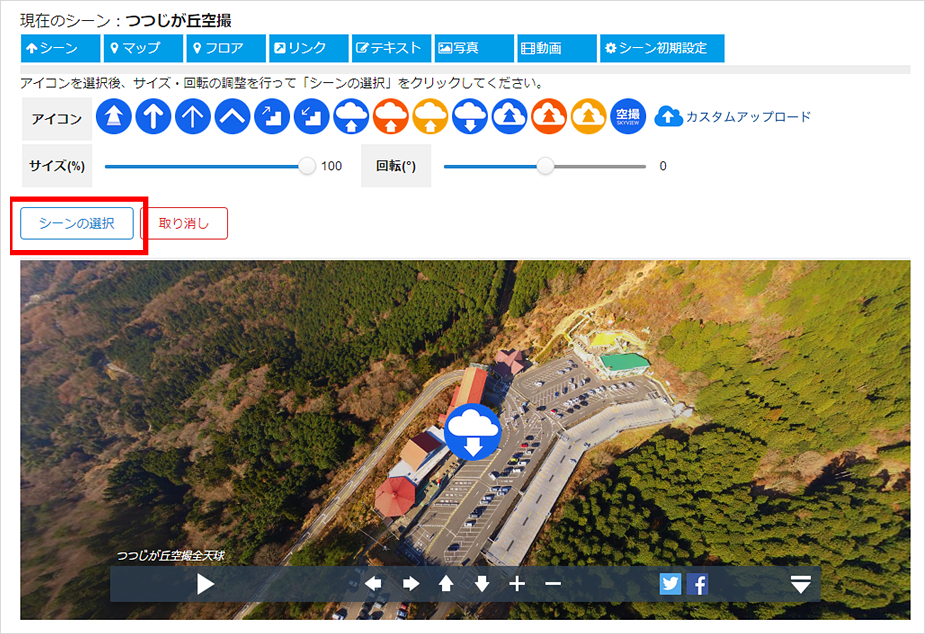
アイコンを選択、または「カスタムアップロード」からパソコン内の独自に作成したアイコン画像をアップロードして選択します。
デフォルトアイコンの用途(例)
| 地上や、室内の移動 | |
| 室内の階移動 | |
| 地上から空中に移動、または空中でより高い高度への移動 | |
| 空中から地上への移動 | |
| 空中から空中への移動 | |
| 空撮であることの明記 |

アイコンを選択すると、シーン画像の中央にアイコンが配置されます。シーン画像上で、アイコンをドラッグで移動し、位置・サイズ・回転を調整した後「シーンの選択」をクリックします。

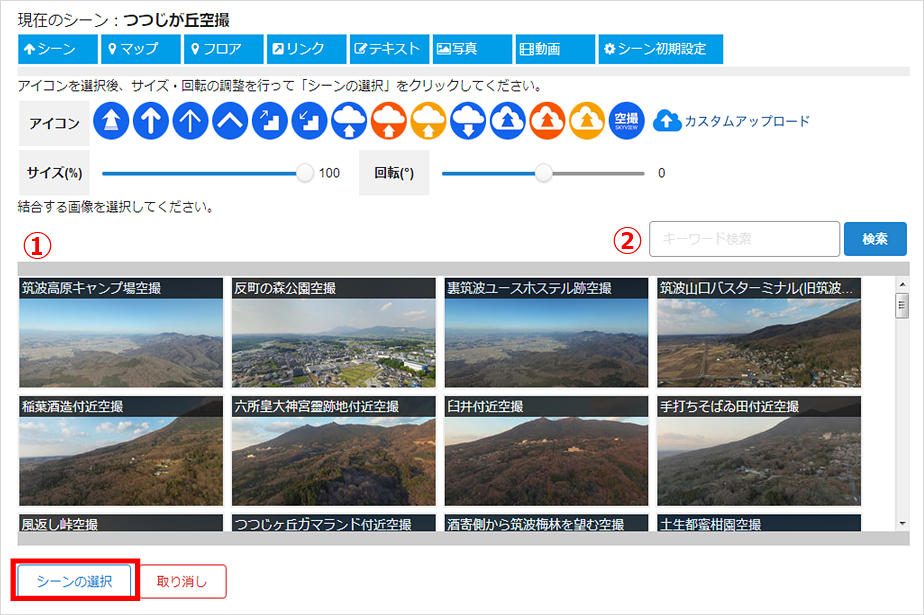
- ① 結合が可能なシーンを一覧で表示しています。画像をクリックして選択します。
- ② 表示中のシーンから、キーワードを入力して検索することができます。
画像を選択したら「シーンの選択」をクリックします。

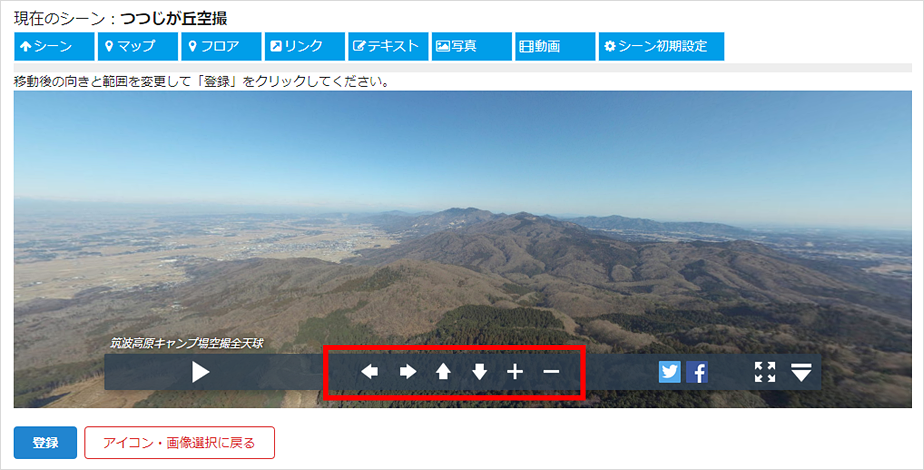
シーンを移動後に表示される向きと範囲(ズームレベル)を調整して「登録」をクリックします。

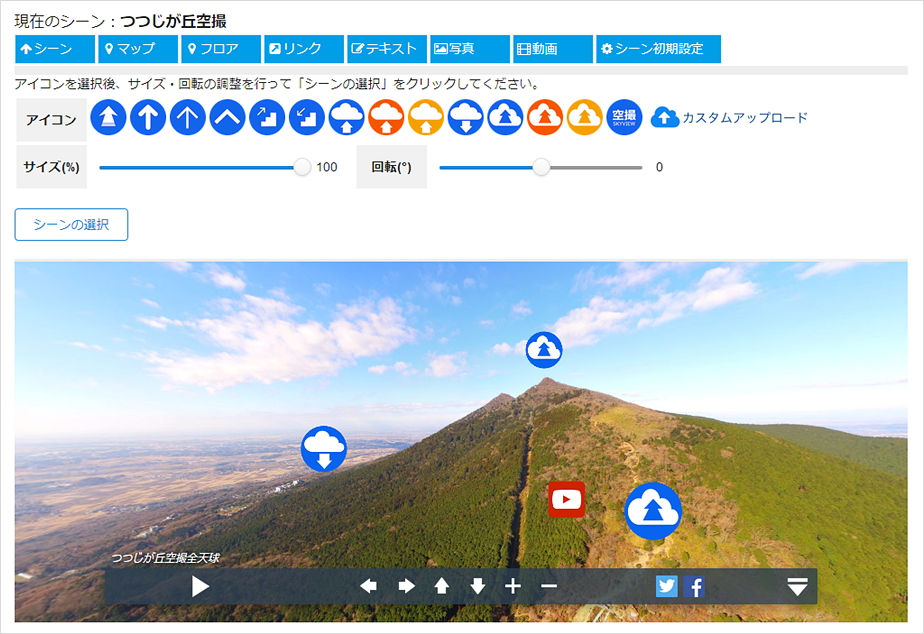
登録が反映され、シーン編集画面に戻ります。
7-3. 外部リンク設定
VRシーン上に、外部へのリンクを設定し、クリックするとリンク先のURLへアクセスできるようになります。




シーン編集メニューから「リンク」をクリックします。
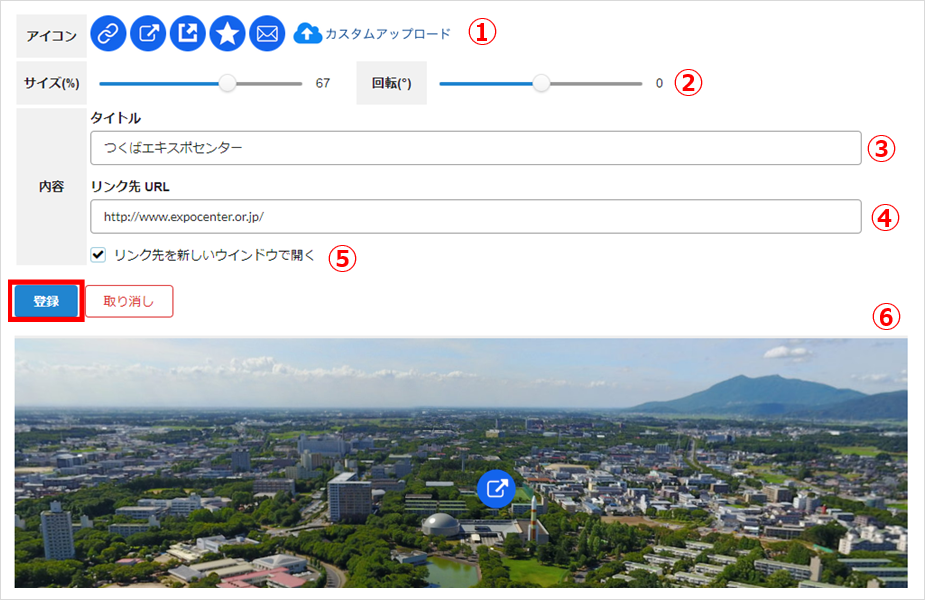
リンク設定画面が表示されます。シーン結合と同様に、アイコンをシーン上に設置し、必要な情報を入力して、「登録」をクリックします。

- ① アイコンを選択、または独自に作成したアイコンをアップロードします。
- ② アイコンのサイズや回転を調整します。
- ③ リンク先のタイトルを入力します。
- ④ リンク先のURLを入力します。
- ⑤ リンク先を新しいウインドウで開く場合はチェックを入れます。
- ⑥ アイコンをシーン上に設置するためのシーン表示画面です。
7-4. テキスト設定
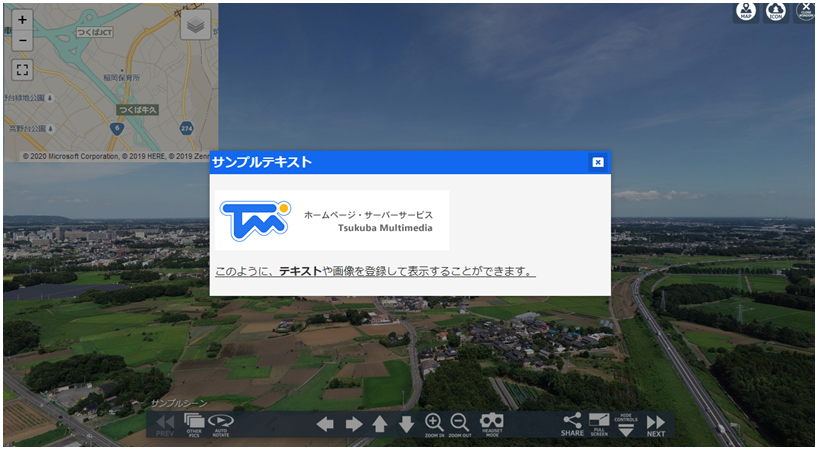
VRシーン上に、任意のテキスト(HTML)を設定し、クリックすると表示できるようになります。




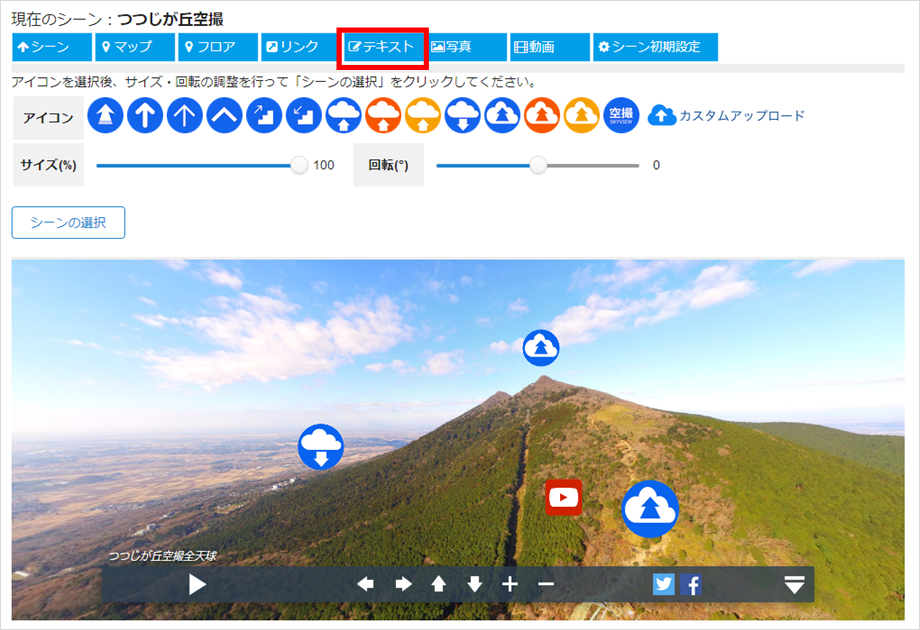
VRシーン編集メニューから「テキスト」をクリックします。
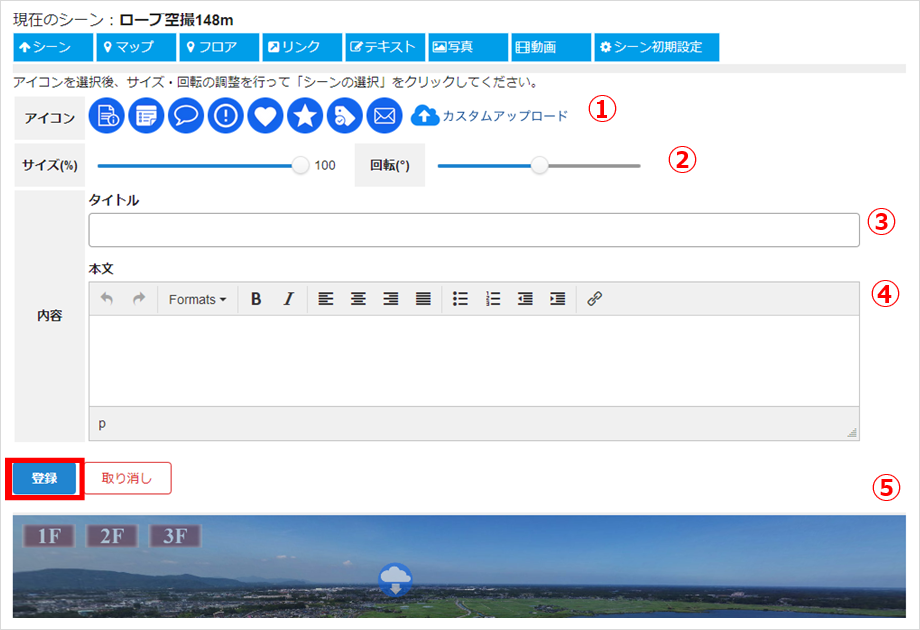
テキスト設定画面が表示されます。
シーン結合と同様に、アイコンをシーン上に設置し、必要な情報を入力して、「登録」をクリックします。

- ① アイコンを選択、または独自に作成したアイコンをアップロードします。
- ② アイコンのサイズや回転を調整します。
- ③ シーン上に表示するタイトルを入力します。
- ④ 登録するテキストを入力します。
- ⑤ アイコンをシーン上に設置するためのシーン表示画面です。
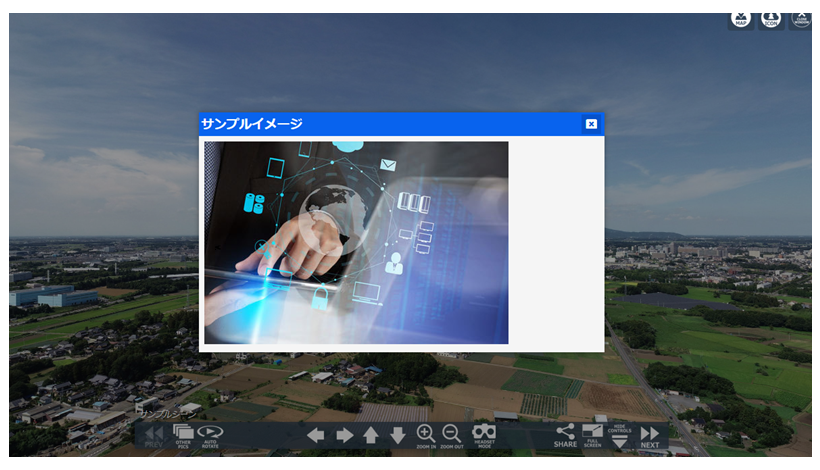
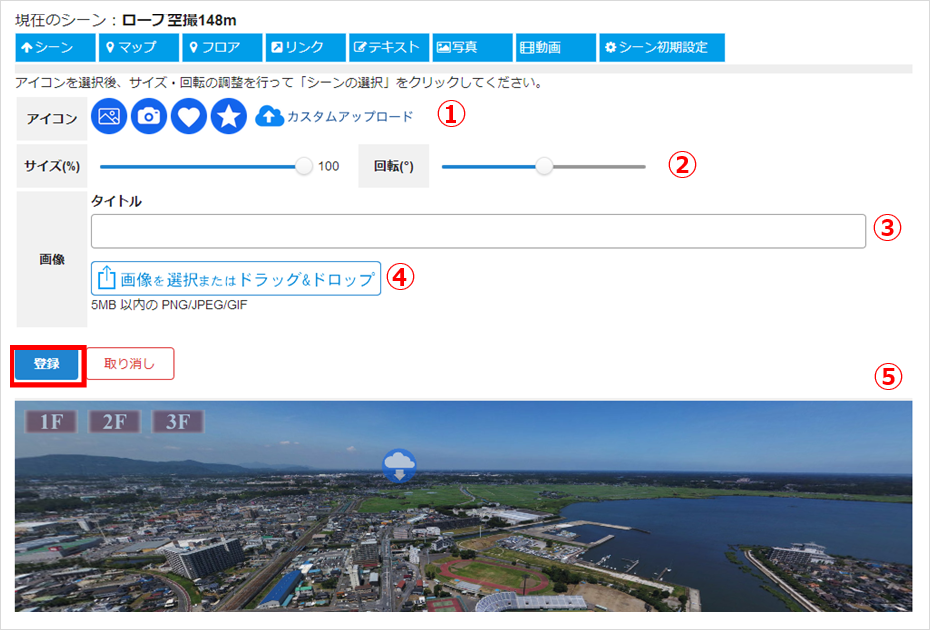
7-5. 写真設定
VRシーン上に、写真等の画像を設定し、クリックすると表示できるようになります。




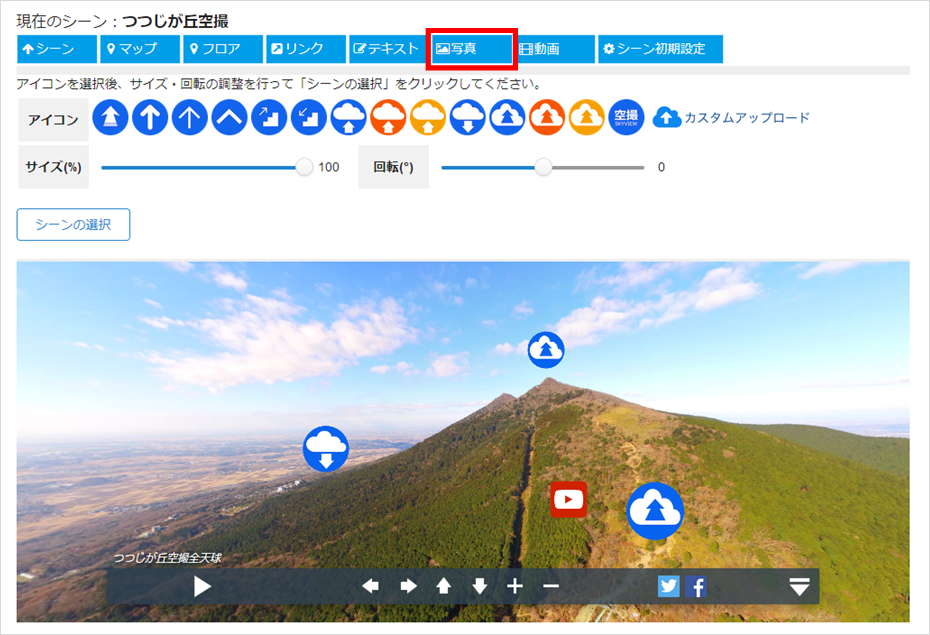
シーン編集メニューから「写真」をクリックします。
写真設定画面が表示されます。
シーン結合と同様に、アイコンをシーン上に設置し、必要な情報を入力して、「登録」をクリックします。

- ① アイコンを選択、または独自に作成したアイコンをアップロードします。
- ② アイコンのサイズや回転を調整します。
- ③ シーン上に表示するタイトルを入力します。
- ④ 登録する画像を選択します。
- ⑤ アイコンをシーン上に設置するためのシーン表示画面です。
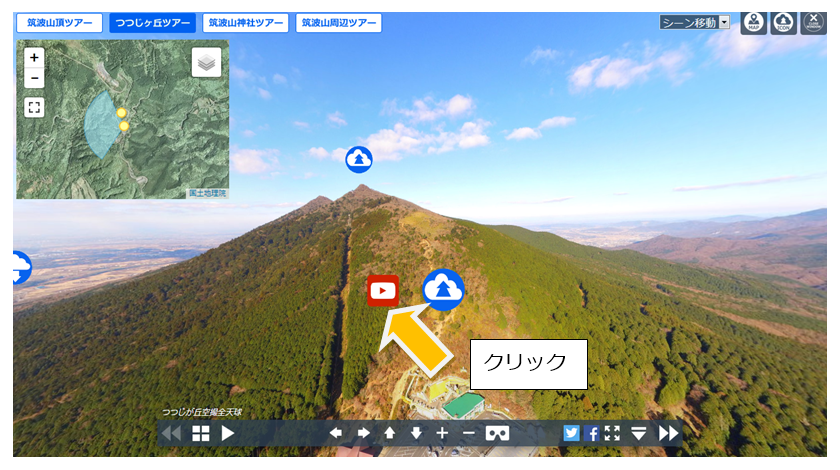
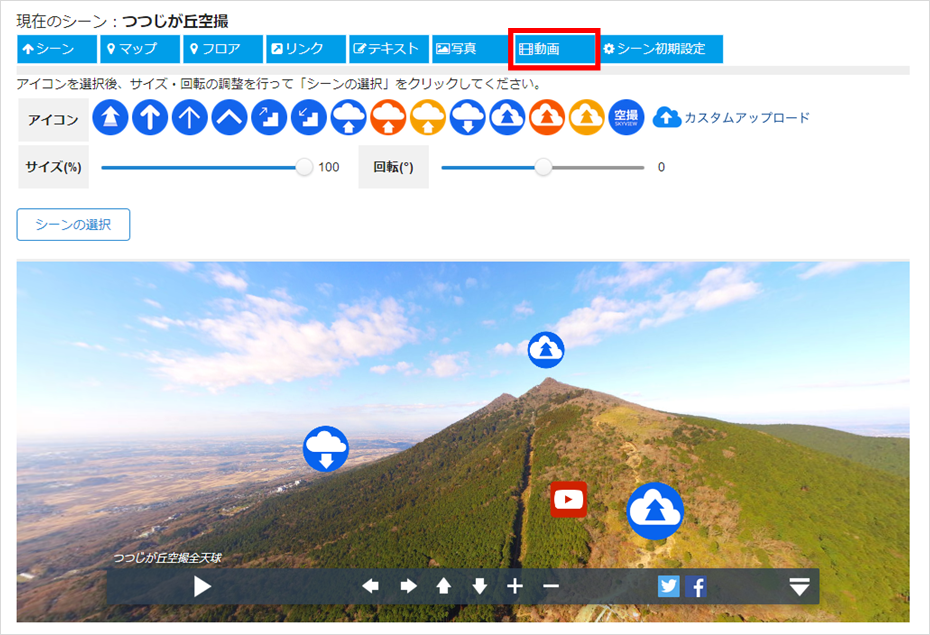
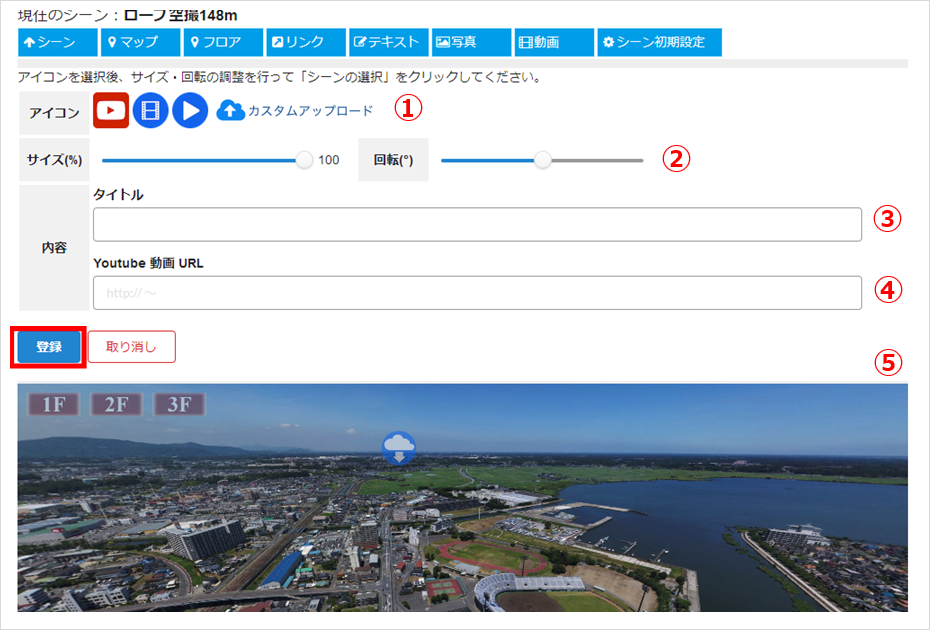
7-6. 動画設定
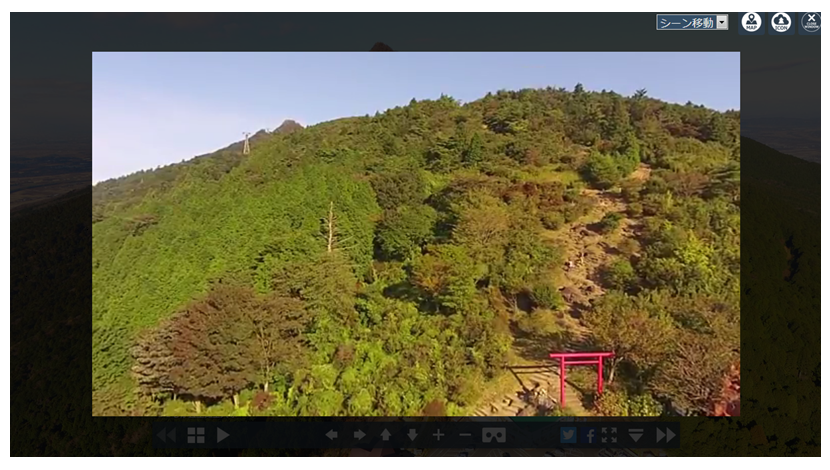
VRシーン上に、YouTubeなどの動画を設定し、クリックすると表示できるようになります。




シーン編集メニューから「動画」をクリックします。
動画設定画面が表示されます。
シーン結合と同様に、アイコンをシーン上に設置し、必要な情報を入力して、「登録」をクリックします。

- ① アイコンを選択、または独自に作成したアイコンをアップロードします。
- ② アイコンのサイズや回転を調整します。
- ③ シーン上に表示するタイトルを入力します。
- ④ 登録する動画のURLを入力します。YouTubeのURL、もしくは任意のサーバーに設定した動画のURLを入力します。
- ⑤ アイコンをシーン上に設置するためのシーン表示画面です。
